1日1記事の過酷さを身に染みて感じている、chatapapa(@chatapapa1)です。
今回はブログのTOP画面(ヘッダーエリア)にメニューを作りたいと思い立ったので、記事にしていこうと思います。
目次
ブログ ヘッダーエリアとは
一応お分かりだとは思うのですが、ブログのエッダーエリアってどこの事を言っているのかというと・・・
主に画像から上の部分を言います。

WordPressのメニュー画面に固定ページという項目がありますね?そこをカスタマイズする事でヘッダーエリアに固定ページや記事カテゴリーのメニューを追加出来ます。
固定ページには何を入れる?
ここには人それぞれ色々な項目入れるんですが、私は”プロフィール”・”プライバシーポリシー”・”問い合わせフォーム”を入れてます。
ここはブログ運営者が自身のブログをどういうデザインするかによるところなので、入れる・入れないは”自由”なのです。
ただ、読者の方がブログに訪れた時に一番最初に見る場所ですし、ブログ運営者が重要だと思っているカテゴリーを設定している事が多いです。
少なくとも”プロフィール”・”プライバシーポリシー”・”お問い合わせフォーム”は固定ページに入れておいた方がいいかと私は思います。(一番下に入れている人もいますよ。)
私は”記事のカテゴリー”も追加しています。元々、記事を書き始めた頃は全部”未分類”というカテゴリーに分類されているはずです。
何も設定していないので当たり前なのですが、記事数が増えてくると流石にブログを訪れた読者がお目当ての読みたい記事が見つけ出せずブログから離れてしまうという事が起きてしまいます。
ブログを訪れた読者が使いやすい様に、ブログをデザインする際は良く考えて配列を試してみる事をオススメします。
設置の仕方
本記事は、私の様な初心者がブログのデザインに手をつけ始めた事を想定して書いていきます。初めはどうやって作るんだろうというところから私も始めたので順序立ててご説明していきますね。
1・固定ページを作っていない・記事にカテゴリーをつけていない状態
私もしばらくは記事が”未分類”状態でしたので、10記事を超えた辺りで今のうちにカテゴリー分けしておかないと大変だと思ってある程度作っておきました。
まずは”カテゴリー”を作る事から始めましょう。
簡単な流れ
- WordPressのメニュー画面・投稿の項目の”カテゴリー”へ行く
- 新規カテゴリーを追加する。
1・WordPressのメニュー画面・投稿の項目の中にある”カテゴリー”をクリックすると・・・

この様な画面が出てくると思います。
2・左側上部の”新規カテゴリーを追加”に新しく追加するカテゴリーの名前を入力してください。

3・そして左側下部の”新規カテゴリーを追加”をクリックするで終了です。そうすると右側に追加したカテゴリー名が反映されると思います。
親カテゴリー・子カテゴリーというものの関係性について
カテゴリーには親カテゴリー・子カテゴリーというものを併せて設定できます。
参考例
日本 = 親カテゴリー
東京都 = 子カテゴリー
大阪府 = 子カテゴリー
北海道 = 子カテゴリー
※さらに孫カテゴリーというのもあってイメージとしては”市”と考えていただいて問題ないです。
子カテゴリーはどう作るかというと・・・

同じカテゴリーの新規カテゴリーを追加する名前の左側中央に”親カテゴリー”と言うところをクリックすると今までに作ったカテゴリーが出てくるので、親カテゴリーと紐付けするカテゴリーを選ぶと親カテゴリーと紐付けされる。
2・固定ページを設定
これが出来たら、まずはTOPページに固定ページメニューに表示させる様に設定を行います。
重要ポイント
- プロフィール
- プライバシーポリシー
重要なので、こちらから先に設定しました。
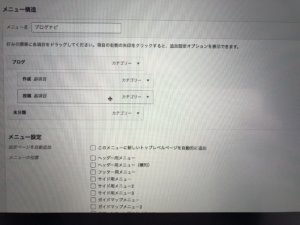
1・WordPressメニュー画面”外観”→”メニュー”へ行く

2・左側メニュー項目を追加の下”固定ページ”をクリック→全て表示を選んで表示させたい項目をクリックしメニューを追加する。
3・記事にカテゴリーを設定するには
私は投稿記事のカテゴリーも表示させたかったので、追加して各記事の親カテゴリーを加えました。
1・WordPresssメニュー画面”外観”→”メニュー”まで行くのは同じです。
2・今度は一番下のカテゴリーをクリック。

3・全てを選択して”メニューを追加”

4・右側に表示させるメニューが出ているので、右へ少しズラす様にすると”小カテゴリー”が出来る。
5・右側上にあるメニュー名を決めて、右上端にある”メニューを保存”で表示される。
※投稿記事にカテゴリーをつけるのは、投稿の編集画面で投稿記事ごとに出来ます。(チェックを入れるだけ)
まとめ
いかがだったでしょうか。私は、ヘッダー部分に写真を入れたりしてるうちになんか寂しいな・・・。と思って外観デザインに少し手を入れ始めました。
記事が増えて行くに従い、後から1つずつカテゴリー分けするのも時間がかかりそうで、カテゴリーもついでに作ってしまいましたよ。
だんだん読者目線でどうしたらいいかと考えながらブログを構築できてきて、少し成長を感じる事が嬉しいです。
自分が読者だったらどういうブログだったら読みやすいなと考えながらブログを成長させて行くといいかもしれませんね。
といったところで最後までお読みくださりありがとうございました。