皆さんブログ始めたばかりの頃はもう写真や画像を記事に取り入れて書いていらっしゃたのでしょうか?chatapapa(@chatapapa1)です。
私は極力自分自身の言葉で分かりやすく伝えようと心掛けている為、自作したものを記事に載せる様にしています。
ブログのトップ画面の風景などは自分で外出した時に撮ったものですが、投稿記事に限らず、WordPressに画像を表示させるって初心者の私には難しかったです。
今回は問題発生第2弾、”記事に画像を差し込みたいけどどうやるんだ?”という問題にぶつかりまして、色々試行錯誤した上でたどり着いた私なりの結論を書きたいと思います。
目次
ブログのどの部分に使用する?
まず、ブログのどの位置に画像が入っているかブログを整理してみましょう。
チェックリスト
- トップ画面
- 投稿記事のアイキャッチ画像
- ブログ運営者のサムネイル
- 記事投稿内の補足説明画像
- 背景画面
基本的には上記5項目に使用しています。他にも画像が出ているかと思いますが、そちらは主にGoogle Adsenseやアフィリエイトなどの広告だと思います。
効果的に使えば記事の質も良くなるのですが、画像も多用していると記事が読みにくく、またブログ自体の表示が遅くなる可能性もあるので、必要最低限で使用する様にしています。
私が画像をアップロード出来なかった失敗事例
写真を取り込もうとすると取り込めない事例があったので、その状況をご説明します。
パソコンで作った説明資料をアップロードする時
パソコンで簡単に補足説明の資料を作って、そのまま記事に貼り付けようとしたんですよ。
”ファイルを選択”とやって普通に作った資料を選択したんですが。

デスクトップにあるフォルダから作成資料を選択して・・・。

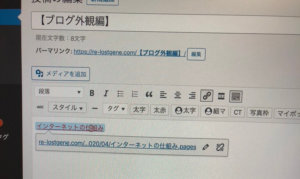
差し込む資料を確認して”挿入”すると・・・

なぜこうなった・・・?

Pages(WindowsでいうところのWordの様なもの)にリンクする様な表記になってしまいました・・・。

色々調べたんですが、オジサン、モウワカラナイヨ・・・(泣)
なので、この時は諦めてiPhoneで写真をとって貼り付けることにしました。(錯乱)
写真をアップロードする時にも問題が発生しました。
写真を取り込む際に別の問題も発生し・・・
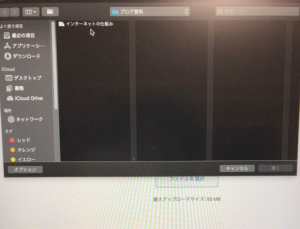
こちらも同じく”ファイルを選択”から取り込もうとするのですが、写真の名前の部分をご覧ください。

白抜きになっているのがWordPressに取り込める写真で灰色になっているのが取り込めない写真です。
こちらは、”拡張子”の問題の様で取り込める写真と取り込めない写真がある感じ(プラグインで解決出来るかもしれません)WindowsでいうところのWord・MacでいうとPagesのデータをそのまま貼り付けると”リンク”となってしまう様です。
あまり、プラグインを詰め込みたくない私の解決策
別記事でも書いたのですが、私はどうしても必要だと思ったプラグイン以外は入れたくないので(ブログ自体が重たくなる。)どうにか出来ないものかと試行錯誤しました。
とは言え、割とすぐに解決策は見つかったのですがそのやり方をご紹介します。
画像を取り込む工程は4ステップ。
記事だけでなく、アイキャッチ画像やサムネイル画像を設置するにもまずは、WordPressに画像を取り込む処理をします。
私色々試しましたが、一番簡単に取り込める方法を書きたいと思います。
1・始めに記事の編集画面にある”メディアを追加”をクリック

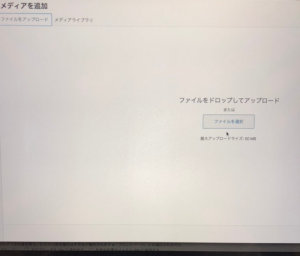
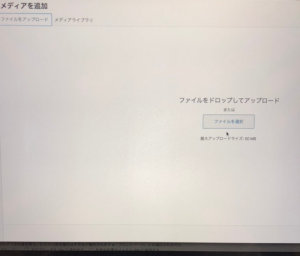
2・”メディアを追加”の画面が出てくるので直下”ファイルをアップロード”をクリック→その状態のまま保留

3・写真の入っているフォルダを開いてからWordPressの画面までドラッグして持って行って離します。

4・そうするとWordPressの中に取り込まれます。

以上の4ステップです。簡単でしょ?w
まとめ
写真とか画像とかも”拡張子”が違っても簡単4ステップだとWordPressに取り込めるので、私は現状どうしても画像を差し込みたい時はこの方法を使っています。
出来ない場合が出てきた時は、またやり方を考えなければいけないですが下記2点を検討してます。
はてな
- 作った資料を”スクリーンショット”
- iPadで手書きで補足説明図を作る
私は制作したものを写真に撮って貼り付けておりますが、フリー素材を使用する際も同じ4ステップで貼り付けております。
制作した資料をスクリーンショットで取り込む、iPadで手書きで補足説明図を書いてみようかと考えております。(今はいっぱいいっぱいなので余裕が出てきたらですが。w)
初心者ですし、あまり一つのことにこだわっていると時間が過ぎて行くだけなので解決策を見つけたらドンドン記事を書いて行くことにしています。
私の様に画像の表示させるのに難儀されている方の一助になれば、幸いです。
ここまで読んでくださり、ありがとうございました。